Responsive Webdesign – Ist Ihre Website auch „mobile friendly“?
Ist Ihre Website responsive? Oder sagt Ihnen dieser Begriff gar nichts? Kein Problem, wir geben Ihnen in diesem Beitrag einen ersten Einblick in das Thema Responsive Webdesign und verraten Ihnen, worauf es dabei ankommt!
Was bedeutet Responsive Design?
Wie surfen Sie durch das Internet? Zuhause am PC? Oder unterwegs über das Smartphone? Ganz egal, solange Sie ein benutzerfreundliches Layout vorliegen haben. Oder würden Sie gerne an Ihrem Smartphone ständig nach links, rechts, oben, unten scrollen, um eine für den breiten Desktop optimierte Seite zu erfassen? Genau da kommt das Responsive Webdesign ins Spiel!
Responsive Webdesign ermöglicht es, dass sich die Inhalte der Seite an das jeweilige Endgerät, auf dem sie angeschaut werden, anpassen. So werden beispielsweise Sidebars, die in der Desktop-Ansicht neben einem Text stehen, am Smartphone in der Regel ober- oder unterhalb des Textes verschoben. So soll unter anderem verhindert werden, dass an mobilen Endgeräten horizontal gescrollt werden muss und der Lesefluss dabei gestört wird.
Nicht zu verwechseln mit dem Adaptive Webdesign
Das Responsive Design passt sich flüssig an alle Ansichten an. Ein adaptives Design wird hingegen bereits zu Beginn der Websiteerstellung für verschiedene Bildschirmgrößen optimiert. Es gibt hier also verschiedene Templates, die je nach Endgerät angewendet werden. Kleiner Nachteil des Adaptive Designs: Auch bei Smartphones gibt es inzwischen viele verschiedene Größen und Auflösungen. In diesem Fall kann es gut sein, dass je nach Gerät bzw. Hersteller die Ansicht dann nicht optimal ist.
Mobile First – Warum ist Responsive Webdesign so wichtig?
Responsive Webdesign ist längst zum Standard geworden. Die Zeiten, in denen Websites Pixel für Pixel auf ein festes Design abgestimmt wurden, sind längst vorbei. Der Trend lautet mittlerweile sogar „Mobile First“. Die Priorität liegt hierbei auf dem mobilen Design und erst sekundär auf der Desktop-Version. Kaum verwunderlich, zeigt doch die Entwicklung, dass inzwischen der Großteil aller User über mobile Endgeräte online ist.
Was Responsive Design aber so wichtig macht: Es geht hier um viel mehr als nur eine schöne und bequeme Ansicht. Auch Faktoren wie Bildgrößen, User Experience und Suchmaschinenoptimierung spielen eine bedeutende Rolle. Dazu gleich mehr.

Wann ist Responsive Design sinnvoll?
Eine einfache und schnelle Antwort wäre: Immer! Doch betrachten wir das Thema etwas genauer.
Aufrufe über unterschiedliche Endgeräte
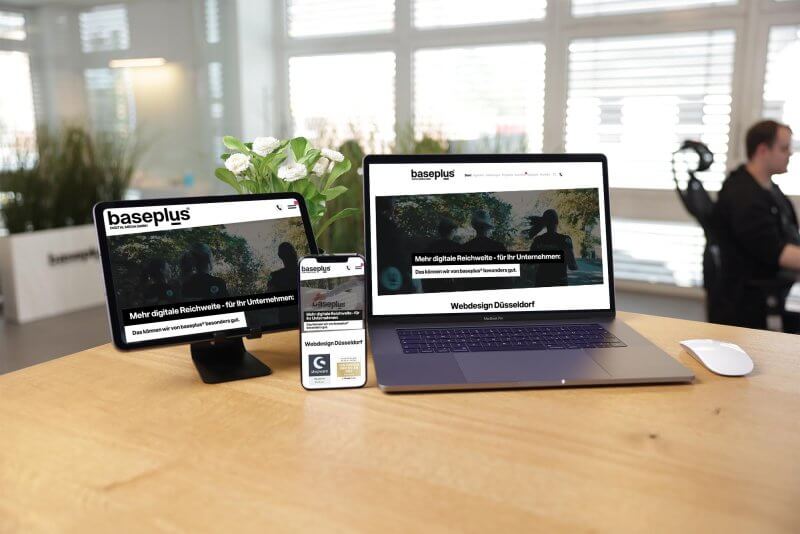
Wissen Sie, von welchen Endgeräten die Mehrheit Ihrer Zielgruppe auf Ihre Website zugreift? Jedes Gerät hat unterschiedliche Auflösungen, abhängig von der Bildschirmgröße. Das bedeutet aber auch, dass jede/r Besucher:in in der Lage sein sollte, Ihre Inhalte barrierefrei einsehen zu können. Ganz gleich, welches dieser Geräte er/sie nutzt:
- Computer
- Tablet
- Smartphone
- Smartwatch
- ..
User Experience
User Experience, wörtlich übersetzt: Benutzererlebnis. User, die sich auf Ihrer Seite gut geführt fühlen, für sich interessante und gut strukturierte Inhalte finden, erhöhen die Verweildauer. Werden Sie allerdings von nicht-optimierten Inhalten, langen Ladezeiten oder einem nicht-responsiven Design unnötig aufgehalten, verlassen sie schnell Ihre Seite und erhöhen damit die Absprungrate. Sie verlieren damit zum einen potenzielle Kunden, zum anderen wirkt sich dies negativ auf die Suchmaschinenoptimierung aus.
SEO
Das Ranking in Suchmaschinen, allen voran Google, ist unglaublich wichtig für eine Website. Sie können sich längst nicht mehr auf Mundpropaganda verlassen, um Ihre Zielgruppe auf sich aufmerksam zu machen. Die Maßnahmen zur Suchmaschinenoptimierung (Search Engine Optimization = SEO) sind vielseitig und oftmals komplex – sehr gerne beraten unsere SEO-Expert:innen Sie hierzu ausführlich –, aber schon mit kleinen Ansätzen kann viel erreicht werden. Ganz wichtig: Google zieht Websites bei seinem Ranking vor, welche eine gute User Experience (UX) aufweisen und für mobile Geräte optimiert sind.
Neue Website
Zeit für eine vollständig neue Website oder einen Relaunch? Dann ist das die perfekte Gelegenheit für die Entwicklung eines Responsive Designs. Lassen Sie sich auf keinen Fall von zeitsparenden nicht-responsiven Designs überzeugen.
Auch bestehende Websites können grundsätzlich technisch auf responsive nachgerüstet werden. Allerdings schließt das oft nicht die Inhalte einer Seite mit ein, welche möglicherweise nicht für eine mobile Ansicht geeignet sind. Daher ist es immer von Vorteil, bereits in den Anfängen einer Website auf ein Responsive Design Wert zu legen.
Responsive Bilder
Bestimmt haben Sie es schon einmal erlebt: Sie scrollen mit dem Smartphone durch eine Website und treffen auf ein Bild, welches an den Seiten abgeschnitten ist, oder mit einer Scrollleiste versehen ist und durch horizontales Scrollen nach und nach sichtbar gemacht werden muss. Die Website – vielleicht aber auch nur das Bildmaterial – sind in diesem Fall nicht responsiv. Im CSS-Code können diese so skaliert werden, dass sie je nach Bildschirmgröße größer oder kleiner dargestellt werden.
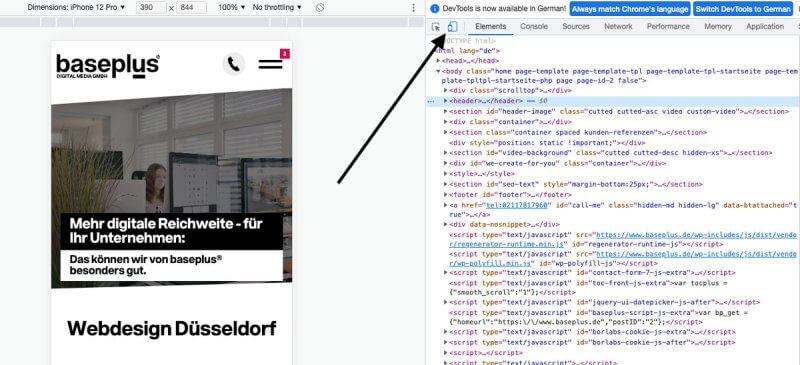
Responsivität überprüfen
Es gibt verschiedenste Tools, um den Grad der Responsivität auf Ihrer Website zu testen. Zudem können Sie aber auch bequem vom Desktop aus überprüfen, wie Ihre Seite auf den unterschiedlichsten Endgeräten aussieht. Dazu rufen Sie Ihren Browser auf – zum Beispiel Firefox oder Chrome – und wählen im Rechtsklick den Befehl „Untersuchen“ aus. Alternativ drücken Sie die Tastenkombination:
- Command + Option + I (Mac)
- STRG + Umschalt + I (Windows)
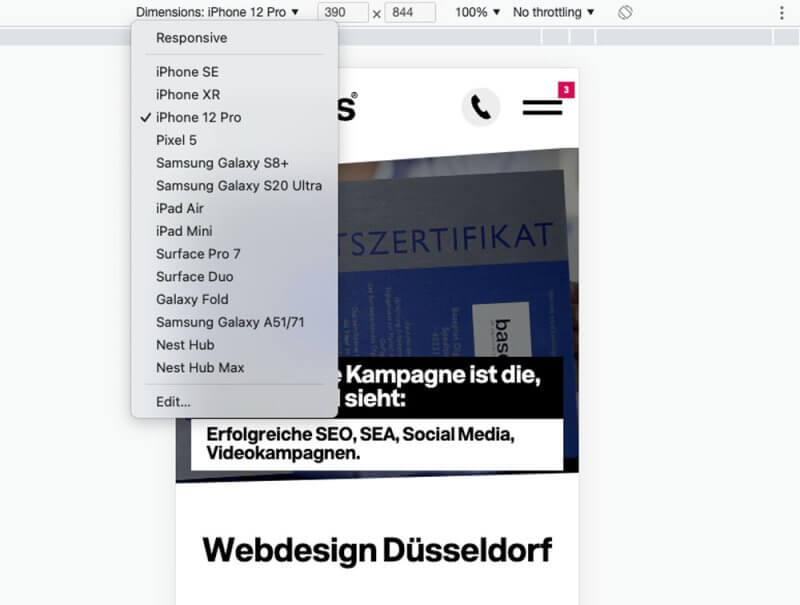
Es erscheint der Seiten-HTML-Text. Was Sie allerdings suchen, ist die Schaltfläche oberhalb, auf der sich ein Smartphone sowie Tablet befinden. Wenn Sie diese anklicken, erhalten Sie eine mobile Ansicht der Website sowie die Auswahl verschiedener Endgeräte (Tablet und Smartphone), in denen Sie Ihre Website testen möchten.


Webdesign bei baseplus®
Responsive Webdesign ist bei baseplus® gar keine Frage mehr! Wir legen höchsten Wert darauf, dass alle durch uns entworfenen Websites in allen Punkten responsive sind. Dafür arbeiten die Teams aus Design, Programmierung und SEO eng miteinander. Sehr gerne unterstützen wir auch Sie bei der Umsetzung einer responsiven Website. Lassen Sie sich dazu von unseren Expert:innen persönlich beraten.