Die Entwicklung des Webdesigns: von klotzigen Konzepten zu emotionalisierten Formaten
In unserer Reihe „Digital Flashback“: 15 Jahre Webdesign
15 Jahre. Für das Internet und die Entwicklung der Computer-Technik ist das eine Ewigkeit. In etwa so wie für die Menschheit die Zeit von der Steinzeit bis heute. Mindestens.
Auch das Webdesign ist jetzt ein anderes als noch zur Gründung von baseplus®. Keine Frage: Technisch bieten sich heute ganz andere Möglichkeiten als damals. Bilder und Videos dürfen beispielsweise auf keiner Homepage mehr fehlen.
Komplexere Websites, immer neue Trends – und baseplus® mittendrin
Websites werden komplexer, Endgeräte leistungsstärker, trotzdem zeichnet sich aktuell wieder ein Trend zu minimalistischerem Design ab. Oder ist der Trend auch schon wieder vorbei? Schnelllebig ist es in jedem Fall. Die Welt des Webdesigns ist in permanentem Wandel. Vieles wird zum Trend, flacht wieder ab und manches verschwindet ganz. Meist werden Designs und Trends aber konsequent weiterentwickelt. Die Grenzen von einem Trend zum nächsten sind oft fließend.
Aber manches bleibt gleich. Es gibt sie noch, die Beständigkeit – und sie trägt einen Namen: baseplus®. Wir lieben gutes Webdesign. Seit 15 Jahren. Und in Zukunft.
Einige Besonderheiten in der Entwicklung
Drehen wir die Zeit zurück. Vor 15 Jahren sah das Internet anders aus. Natürlich auch unsere Seite. Das Design war klotzig, es gab statische Unterseiten und weniger Bewegtbilder.
Manche Änderungen sind so winzig, dass sie vielen vermutlich gar nicht aufgefallen sind. Oder ist Ihnen bewusst, dass zum Beispiel Links auf modernen Seiten nicht mehr farblich unterstrichen sind? Nun, 2005 war das gang und gäbe. Das ist nicht alles. Vieles ist besser geworden. Hier sind einige weitere kleine Feinheiten, die sich verändert haben.
- 2005 befindet sich „Haupt“-Content noch meist in einem Kasten und ist nur durch die farbliche Gestaltung und Striche voneinander getrennt. Zum Vergleich: Ab 2008 gibt es separate Bereiche in Form von Kästchen oder Ähnlichem.
- Ab 2008 wird ein Header eingesetzt – als Bild oder Grafik.
- Ab 2008 werden immer mehr Buttons beim Webdesign verwendet.
- Ab 2011 werden Websites wesentlich „aufgeräumter“ gestaltet – Content hat fortan seine klaren Abgrenzungen, geschaffen durch Formen und Farben.
- Ab 2013 ist die Navigation nicht mehr grafisch in den Vordergrund gestellt, sondern ist clean und übersichtlich.
- Ab 2018 gibt es keine oder kaum abgerundete Ecken mehr, von 2011 zu 2013 ist die Rundung stark zurückgegangen – das wirkt seriöser.
Das Responsive Design macht mobiles Surfen benutzerfreundlicher
In der Mode kommen und gehen Designtrends. Im Webdesign ist es anders. Meist wird ein Trend weiterentwickelt. Das Responsive Design ist seit dem Jahr 2014 angesagt und entwickelt sich seither fort. Es ist ganz klar Standard geworden. Das musste es.
Mit dem Responsive Design antwortet der Webdesigner auf die stetige Weiterentwicklung der Technik. Als 2007 das erste iPhone auf den Markt kommt, ändert sich damit für einen großen Teil der Menschen das Leben. In den darauffolgenden Jahren wird es immer mehr zur Normalität, mobil im Internet zu surfen oder sich zu informieren. Vielleicht lesen Sie diesen Text ja auch gerade auf einem Smartphone oder Tablet!?
Der Content ist dank Responsive Designs perfekt für Ihr Gerät angepasst; Sie müssen nicht mehr zoomen und mit Fingerakrobatik von einem Menü zum nächsten navigieren wie noch vor einigen Jahren. Webdesign wird heute für mobile Endgeräte optimiert; die Seiten, die Sie aufrufen, versprechen daher immer das gleiche Erlebnis.
Emotionalisierte Seiten und virtuelles Reisen
Apropos Erlebnis. Während Seiten früher statisch designt wurden – die Menüleiste war links am Bildrand, die einzelnen Seiten waren statisch wie Bilder – will modernes Webdesign heute mehr. Der User soll bei dem Besuch einer Website auf eine virtuelle Reise geschickt werden. Die Seiten sind komplexer, oft kann der User sehr weit nach unten scrollen. Designer und Programmierer haben den Mut, komplexe und spannende Seiten zu bauen, die emotional berühren, da der User mittendrin ist im Geschehen. Immer und überall. Auf Smartphones, Tablets oder am PC.
Stimmige Websites anno 2020 bieten daher:
- Nutzererlebnis und -zufriedenheit
- keine ablenkenden Elemente
- Content, der im Vordergrund steht
Diese Punkte sind wichtig für größtmögliche Nutzerfreundlichkeit:
- Menüleiste / Navigationsleiste bleibt an einer Stelle (auch beim Scrollen)
- Navigationsleiste ist von überall erreichbar
- User kann immer und von überall zu den Unterseiten gelangen oder in Kontakt mit dem Webseiten-Betreiber treten
Die Aufmerksamkeit der User generieren außerdem kurze Videos und Clips, die auf der Seite eingebunden werden. Wichtig ist, dass sie nicht zu lang sind, meist unter 30 Sekunden bleiben.
2014 entwickelte sich das Flatdesign. Es wurde bis heute weiterentwickelt und zeichnete sich besonders aus durch:
- minimalistisches Design
- einfache, klare und moderne Struktur
- übersichtlichen und gegliederten Aufbau
- Verzicht auf realistische Darstellung von Texturen, Verzierungen, Schlagschatten und dreidimensionalen Elementen
Google hat beim Design ein gehöriges Wörtchen mitzureden
Die von Google ursprünglich für Android Apps entwickelte und stetig weiterentwickelte Designsprache Material Design ist aktuell (und schon seit einigen Jahren) im Trend. Es verbindet Gestaltungsregeln des klassischen Grafik-Designs mit den modernen Möglichkeiten digitaler Benutzeroberflächen. Stilistisch ist es nah an dem Design des Flatdesigns, da es auch minimalistisch und gut strukturiert ist.
Der Inhalt zählt, aber auch der Look – warum Schriftarten wichtig sind
Der neue Standard lautet: Bloß kein Standard! Eine hochwertige und individuelle Typografie ist für Webseiten von immer größerer Bedeutung. Allseits bekannte Schriften wie

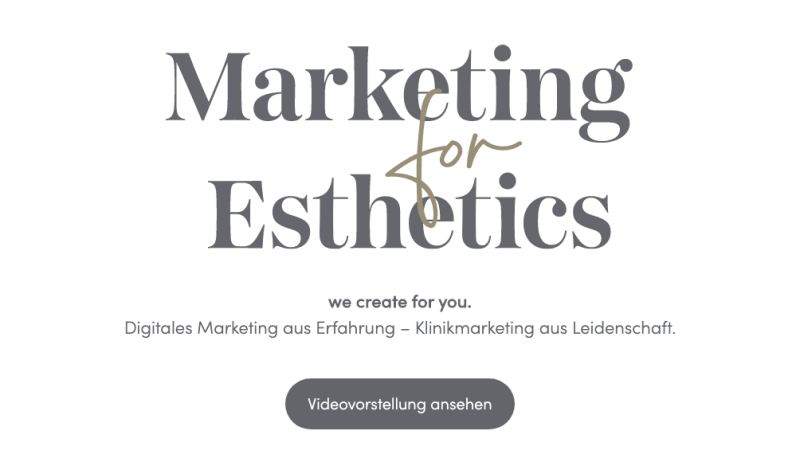
gehören längst der Vergangenheit an. Es wird immer mehr Wert auf alternative Schriftarten gelegt. Außerdem wird viel mit Typografie gespielt, indem verschiedene Schriftarten verwendet werden. Die Typo steht manchmal sogar im Vordergrund, wird als eigenes Designelement in Szene gesetzt. Wie zum Beispiel hier:
Ein gutes Design und eine tolle Schrift allein reichen aber natürlich nicht. Es kommt auf den Content an. Im besten Fall gehen heute Design und Content Hand in Hand, schließlich will man den Besucher mit tollen Inhalten möglichst lange auf der Seite halten. Und zwar nicht nur, um das Google Ranking zu steigern, neue Kunden oder Konsumenten zu generieren und somit mehr Geld zu verdienen. Sondern auch, weil man Service bieten will und einfach etwas zu sagen hat. Weil die jeweilige Seite das Leben der Besucher vielleicht mit ihren Infos oder ihren Produkten besser macht.
15 Jahre baseplus®, 15 Jahre Webdesign. 15 Jahre sind für das Internet und die Entwicklung von Design und Technik eine Ewigkeit. Die Welt der Technik dreht sich immer weiter – und wir drehen uns mit. Wir stehen ihnen gerne beratend zur Seite.